Hexo-Next主题外接评论系统
前言
**Waline** 是一款基于 **Valine** 衍生的评论系统,首先在笔者目前使用的 NexT 8.12.1 下已经不再内置 Valine 系统,需要自己手动配置。 看了一圈其他的评论系统,貌似只有 Waline 支持数学公式,所以最终选择 Waline 评论系统配置数据库和服务端部署
选择[Leanclound]([LeanCloud](https://www.leancloud.cn/)) 作为评论数据库,在 Vercel 上部署服务端。接着就按照 [Waline的官方文档](https://waline.js.org/guide/get-started.html#leancloud-%E8%AE%BE%E7%BD%AE-%E6%95%B0%E6%8D%AE%E5%BA%93) 进行操作即可。这里介绍几个注意的点:注册时推荐使用国际版,否则需要绑定备案的域名,比较麻烦。
在 Vercel 上部署服务端时,注意环境变量名称
LEAN_ID,LEAN_KEY和LEAN_MASTER_KEY一定要一字不差。遇到访客评论系统在不登录账号时报错如下:1
Invalid value type for field 'link',value '""',expect type is {:type "Object"},but it is '{:type "String"}'. [400 POST https://ioksy7et.api.lncldglobal.com/1.1/classes/Comment]
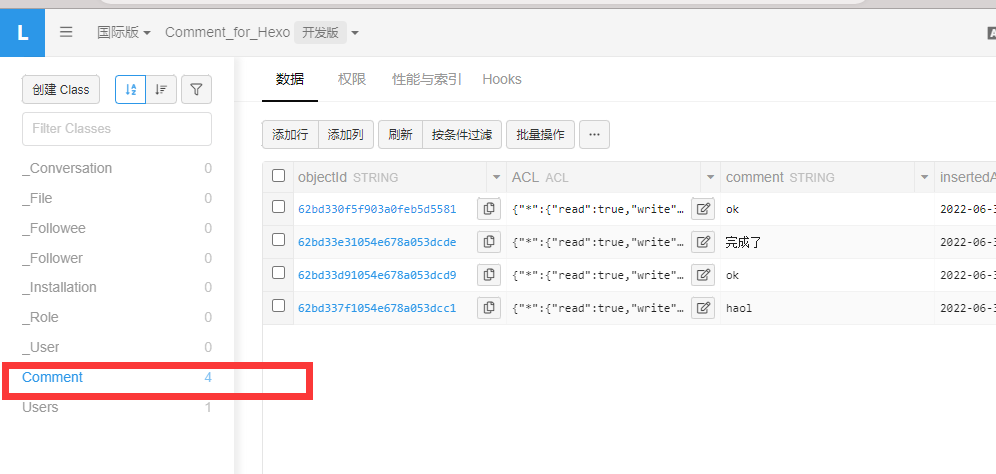
解决方法:重新在 Leanclound 上创建
Comment类。

在 Hexo 上使用 Waline
在 Hexo 根目录下执行命令:
1 | npm install @waline/hexo-next |
接着你可以在 Hexo 根目录下 \node_modules\@waline 中找到 default.yaml 文件,里面就是所有 Waline 的设置选项了。 为了方便将其中需要改变的选项手动写入到 next 主题下 的 _config.yaml中, 以下是部分参考,更多的选项设置在上述 default.yaml 中:
1 | waline: |
登录服务端
接着部署后就能够看到登录按钮,进行登录,貌似第一个登录的账号就会有个 博主 的标识。

但是访客不登陆也能评论。访客填写不同的邮箱会显示其对应账号的头像。
最后效果可以参见官方文档 。
参考
官方文档
谢同学博客